Gallery Manager Pro ist das modernste WordPress Galerieverwaltungs- und Lightbox-Plugin auf dem Markt. Es ermöglicht das einfache Erstellen, Verwalten und Präsentieren von Galerien über eine komfortable Benutzeroberfläche in Ihrem Dashboard. Außerdem enthält es eine responsive Javascript Lightbox mit Slideshow-Funktion für alle verlinkten Bilder auf Ihrer Webseite.
Galerien, wie sie sein sollten
Alle Links, sowohl Text- als auch Bild-Links, welche auf eine Bilddatei verweisen, werden automatisch in der responsiven Lightbox geöffnet. Sie müssen sich dazu weder um Link-Attribute noch HTML-Klassen kümmern, das übernimmt Gallery Manager Pro für Sie! Wenn Sie den [gallery] Shortcode nutzen, werden die Bilder mit einem "Zurück", "Weiter" und Slideshow-Button versehen. Die Galerie selbst wird immer das Design Ihres Themes verwenden und sich perfekt einpassen.
Galerieverwaltung
- Organisieren Sie Ihre Bildergalerien losgelöst von Beiträgen und Seiten
- Zentrale Galerieverwaltung; Erleben Sie die Vorteile, alle Galerien an einer zentralen Stelle zu verwalten und zu ändern
- Automatisch generierte Übersichtsseite mit allen Galerien (inkl. Vor-Zurück-Navigation)
- Jede Galerie hat eine eigene Seite mit eigener eineindeutiger URL
- Klassifizieren Sie Ihre Galerien: Kategorien, Schlagworte, Ereignisse, Orte, Zeiträume, Datum, Personen, Fotografen und mehr.
- Natürlich sind die Galerieschlagworte und -Kategorien von Ihren Beitragsschlagworten und -Kategorien disjunkt!
- Nutzen Sie Galeriekommentare
- Nutzen Sie Beitragsbilder als Galerievorschaubild
- Nutzen Sie Auszüge und Kurzzusammenfassungen für Ihre hochgeladenen Galerien auf die gleiche Weise, die Sie bereits von Beiträgen kennen
- Auszüge können eine Textbeschreibung enthalten oder automatisch aus zufälligen Vorschaubildern der Galerie bestehen
- Integrierte Unterstützung für das WordPress Benutzerrechte- und das "Fähigkeiten"-Modell
- Unterstützung der WordPress Menü-Funktion ermöglicht es Ihnen die Galeriekomponenten in Ihre Navigationsmenüs einzubauen
- Import- und Export-Funktion direkt über das offizielle "WordPress Importer" Plugin von Automattic Inc.
Lightbox
- Javascript-Lightbox-Unterstützung für alle verlinkten Bilder auf Ihrer Webseite (d.h. für alle Links, die auf eine Bilddatei verweisen)
- Mit "« Zurück" und "Weiter »" Navigationselementen
- Zeigt den Bildtitel und, falls vorhanden, auch die Bildbeschreibung an
- die Lightbox ist mit Touchscreen bedienbar, responsiv und Smartphone-tauglich
- Unterstützung der "Wischen"-Funktion für Touchscreens – funktioniert mit jedem Smartphone und Tablet
- Moderne Bilder-Slideshow-Funktion
- Indikator-Vorschaubilder unter dem aktuellen Bild (klickbar)
- Nutzt die gesamte Bildschirmgröße um das Bild darzustellen (falls das Bild so groß ist)
Weitere Features
- SEO-konforme URL-Struktur für alle Galerien, Klassifizierungen und Index-Seiten
- Integriert WPML reibungslos und hilft Ihnen eine mehrsprachige Webseite zu erstellen
- Unterstützung der WordPress Theme-Vorlagen-Hierarchie und des Parent-Child-Theme Paradigma
- Unterstützung von benutzerdefinierte HTML Vorlagen
- Unterstützung von RSS-Feeds für alle Index-Seiten und für die Kommentare der einzelnen Galerien
- Anpassbare Vorschaubildgrößen
- Vollständig kompatibel mit allen existierenden Themes mit "archive.php" Vorlage
- Integriert sich perfekt in Ihr verwendetes WordPress Theme
- Widget zum Anzeigen von zufälligen Bildern Ihrer Galerien in der Sidebar
- Widget zum Anzeigen der Galerien in der Sidebar
- Widget zum Anzeigen der Galerieklassifizierungen als Liste oder Wolke in der Sidebar
- Übernimmt das vom Theme definierte Galeriedesign
- Komplett übersetzbar - .pot Datei liegt bei
- Beinhaltet einen bunten Strauß von Filtern, der Ihnen die Möglichkeit gibt das Verhalten des Plugins detailliert anzupassen
- Aufgeräumte und intuitiv benutzbare Anwendungsoberfläche
- Funktioniert außerdem ausgezeichnet mit WordPress Multisite
- Persönlicher 1-zu-1 Support und Unterstützung durch den Entwickler
- Keine Werbung oder Etiketten - die perfekte White-Label-Lösung für Ihre Kunden!
Kostenfreie Lite-Version
In der kostenfreien Version des Plugins können Sie sich alles in Ruhe anschauen, bis zu drei Galerien erstellen und die Lightbox-Funktionalität auf Herz und Nieren prüfen. An den entsprechenden Stellen finden Sie auch Hinweise, dass bestimmte Funktionen in der Pro Version verfügbar sind. Für die kostenfreie Version gibt es keinen Support. Den Download finden Sie hier.
Dashboard Screenshots
Wenn Sie das Plugin auf Deutsch einsetzen, sind alle Beschriftungen korrekt von einem Muttersprachler übersetzt. Die folgenden Abbildungen zeigen Screenshots in Englisch.
Kompatibilität
WordPress 6 oder höher; PHP 7.4 oder höher; PHP 8 wird empfohlen
Inhalte
- Installation
- WordPress Standard-Galerien
- Lightbox-Unterstützung
- Galeriemanagement
- Galeriemanagement aktivieren
- Galerien erstellen und bearbeiten
- Titel
- Bilder
- Auszug
- Eigentümer
- Vorschaubilder
- Galerievorschaubild
- Klassifizierungen
- Klassifizierungen aktivieren
- Klassifizierungen verwalten
- Galerien und Rechte
- Galerien in WordPress Menüs
- Galeriearchive
- [gallery] Shortcode
- Widgets
- Klassifizierungen
- Tag Cloud
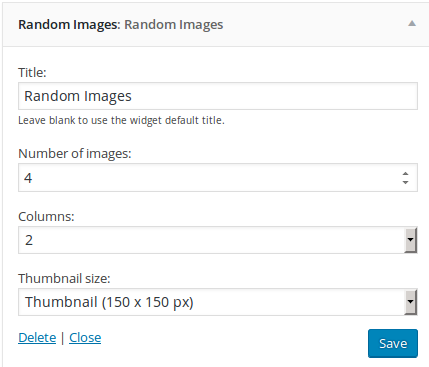
- Zufallsbilder
- Lightbox-Einstellungen
Installation
- Laden Sie die Lite oder Pro Version des Plugins herunter (.zip Datei).
- Loggen Sie sich in Ihrem WordPress Dashboard als Administrator ein.
- Deaktivieren Sie alle vorherigen Versionen des Plugins (insbesondere die Lite Version). Keine Angst, Sie werden beim Deaktivieren der Lite Version keine Daten verlieren.
- Navigieren Sie im Dashboard zu Plugins -> Hinzufügen -> Hochladen.
- Laden Sie die zuvor als .zip Datei heruntergeladene Plugin-Datei hoch.
- Wenn der Upload erfolgreich war, bietet WordPress Ihnen an, das Plugin zu aktivieren, was Sie bitte bestätigen.
- Richten Sie das Plugin nun auf der Einstellungsseite ein:
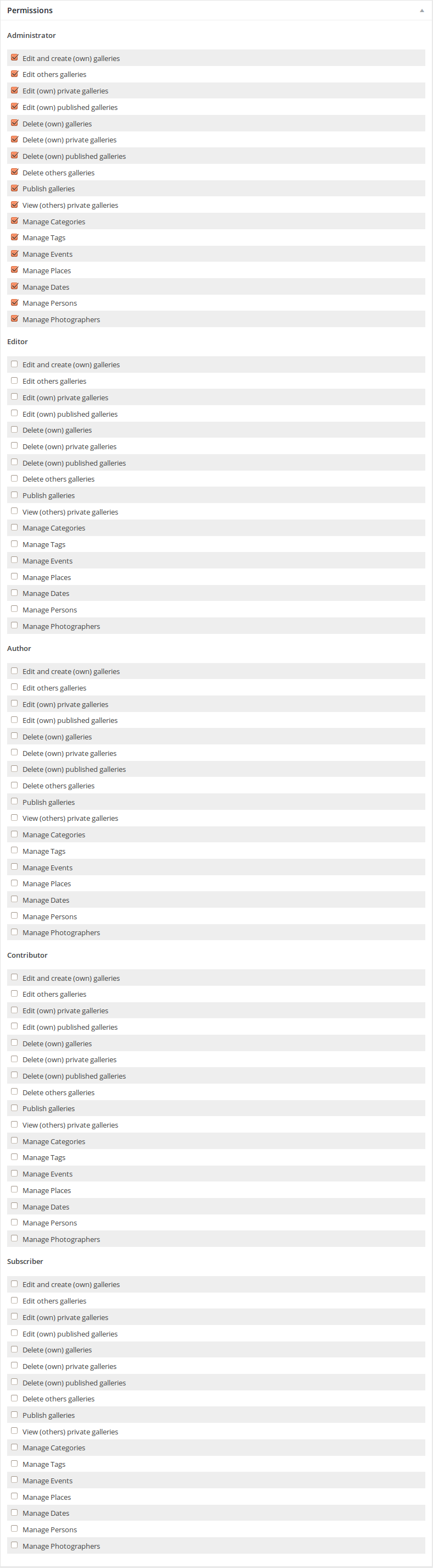
- Scrollen Sie zur Sektion "Benutzerrechte" und setzen Sie die entsprechenden Gruppenrechte.
- Hinterlegen Sie Ihre Lizenz-Daten, damit Sie automatische Aktualisierungen erhalten können.
- Studieren Sie aufmerksam die Dokumentation!
WordPress Standard-Galerien
Seit WordPress 2.5 gibt es bereits eine Standardfunktion um Galerien an Artikel und Seiten anzuhängen. Der [gallery] Shortcode dient dabei der Positionierung der Vorschaubilder innerhalb einer Seite oder eines Artikels. In seiner simpelsten Form sieht er so aus: [gallery] Der einfachste Weg eine Galerie in einen Artikel einzufügen ist der entsprechende Galerie-Button im WYSIWYG Editor. Der [gallery] Shortcode wird vom Gallery Manager Pro natürlich vollständig unterstützt, so dass Sie bereits verfasste Beiträge nicht ändern müssen wenn Sie das Plugin für eine laufende WordPress-Installation verwenden möchten.
Lightbox Unterstützung
Alle Bilder, die über den [gallery] Shortcode in eine Seite oder einen Artikel eingebunden werden, werden automatisch in einer Lightbox geöffnet und der Benutzer kann durch die Bilder mit einem Vor- und Zurück-Button navigieren. Außerdem werden auch alle sonstigen Links, die auf Bilder zeigen, in der Lightbox geöffnet und je nach Kontext voll automatisch gruppiert.
Galeriemanagement
Galerien aktivieren
Die Galerieverwaltung müssen Sie vor der ersten Benutzung über die Einstellungsseite aktivieren. Sie finden die Einstellungsseite in Ihrem WordPress Backend unter Einstellungen -> Galerien. Scrollen Sie die Einstellungsseite herunter zur "Benutzerrechte"-Sektion und klicken Sie auf den Titel um die Box zu öffnen. Wählen Sie für alle berechtigten Benutzergruppen die entsprechenden Funktionen aus, damit Sie Benutzer Galerien anlegen und bearbeiten können.
Galerien erstellen und bearbeiten
Nachdem Sie die entsprechenden Rechte gesetzt haben, finden Sie eine neue Administrationsseite in Ihrem Backend-Menü: "Galerien". Klicken Sie auf "Galerie hinzufügen" um eine neue Galerie anzulegen. Die Oberfläche ist bewusst sehr stark an die von Beiträgen und Seiten angelehnt um die Lernkurve flach zu halten und die Handhabung so einfach wie möglich zu halten.
Titel
Geben Sie einen Namen bzw. einen Titel für die neue Galerie ein. Er wird wie ein Beitragstitel über der Galerie zu sehen sein.
Bilder
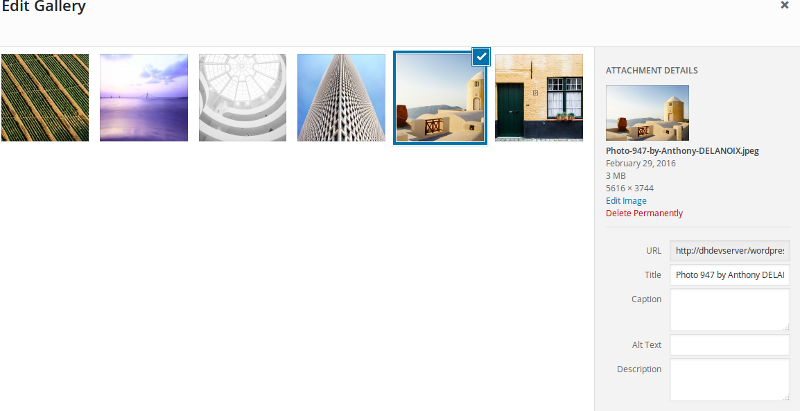
In der "Bilder" Sektion haben Sie die Möglichkeit neue Bilder über den Flash- oder HTML-Uploader hinzuzufügen oder bereits in der Mediathek existierende Bilder zu importieren. Die Zugehörigkeit zu einem anderen Beitrag oder einer Seite wird dadurch aufgehoben. Klicken Sie auf ein Bild um Details zu den einzelnen Bildern hinzuzufügen oder zu ändern.
Natürlich können Sie auch das Bild selbst bearbeiten, wenn Sie es möchten: drehen, zuschneiden, spiegeln, etc.
Galerievorschau
Die Galerievorschau besteht normalerweise aus zufälligen Bildern, die die Galerie in den Archiven repräsentieren. Sie sind vergleichbar mit einen Textauszug für Beiträge.
Eigentümer
Der Eigentümer einer Galerie ist das Äquivalent des Autors eines Beitrags. Wenn ein Benutzer das Recht hat fremde Galerien zu bearbeiten, kann er auch den Eigentümer einer Galerie ändern.
Vorschaubilder
Um Galerien individueller zu gestalten, können Sie für jede Galerie die Maße der Vorschaubilder festlegen.
Galerievorschaubild
Das Galerievorschaubild ist der Hauptrepräsentant Ihrer Galerie. Wenn Sie in Ihrer Webseite Beitragsvorschaubilder verwenden, wird Ihr Theme dieses Bild als Vorschaubild für die Galerie benutzen.
Klassifizierungen
Klassifizierungen für Galerien verhalten sich genauso wie Kategorien und Schlagwörter für Beiträge. Sie können sie nutzen um Galerien zu kategorisieren und um entsprechende RSS-Kanäle aufzubauen. Beachten Sie bitte, dass die Galerieklassifizierungen disjunkt von den Beitragsklassifizierungen sind.
Klassifizierungen aktivieren
Um die Klassifizierungen zu aktivieren, müssen Sie auf der Einstellungsseite in der Sektion "Klassifizierungen" die gewünschten Kategorien auswählen und auf "Speichern" klicken. Vergessen Sie bitte nicht, auch für die Klassifizierungen die entsprechenden Benutzerrechte zu setzen.
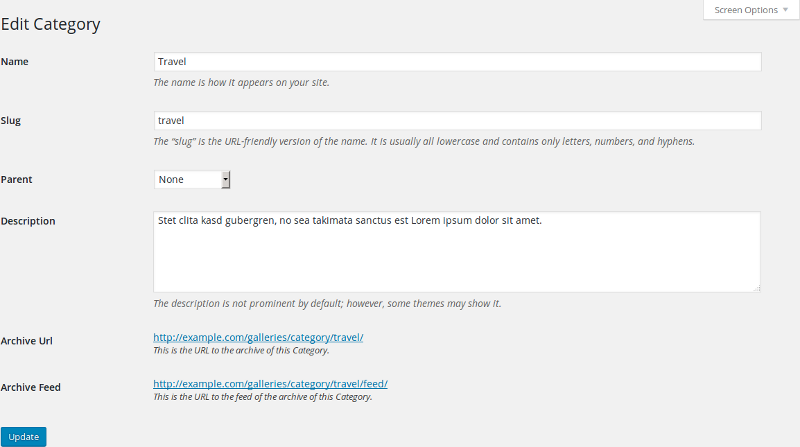
Klassifizierungen verwalten
Die Verwaltung der Galerieklassifizierungen ist genauso einfach wie das Verwalten von Beitragskategorien.
Galerien und Rechte
Gallery Manager Pro benutzt das in WordPress integrierte Rollen- und Rechte-System um die Zugriffe auf Galerien, Klassifizierungen und Einstellungen zu kontrollieren. Sie können die Rechte direkt auf der Einstellungsseite bearbeiten ohne externe Plugins nutzen zu müssen. Standardmäßig sind keine Rechte gesetzt. Nur der Administrator hat das Recht die Einstellungen auf der Einstellungsseite zu ändern. Der erste Schritt sollte also sein, die Rechte so einzustellen, dass Benutzer Galerien anlegen und bearbeiten können. Wählen Sie dazu in der Einstellungsseite, Sektion "Benutzerrechte", die entsprechenden Rechte zu den Benutzerrollen aus und speichern Sie Ihre Einstellungen.
Galerien in WordPress Menüs
Nichts ist cooler als ein Plugin das all die schönen WordPress-Features perfekt verbindet. Sie können alle Ihre Galerien und Klassifizierungen auch in Ihre Navigationsmenüs integrieren. Gehen Sie dazu in Ihr Dashboard -> Design -> Menüs.
Galeriearchive
Gallery Manager Pro generiert ein Galeriearchiv für die Übersicht aller Galerien und zusätzlich für jede Klassifizierung. Sie können die entsprechenden URLs auf der Bearbeitungsseite der jeweiligen Klassifizierung finden. Auf der Einstellungsseite finden Sie den Link zur Gesamtübersicht der Galerien (Galeriearchiv).
[gallery] Shortcode
Der [gallery] Shortcode wird benutzt um Galerien in Artikel oder Seiten einzubetten. Die einfachste Möglichkeit, ihn zu benutzen ist diese: [gallery]. Es gibt ein paar optionale Parameter, die in dieser Syntax geschrieben werden müssen: [gallery option1="wert1" option2="wert2"]Alle offiziellen Shortcode-Parameter, welche in der Dokumentation aufgeführt werden, werden auch vom Gallery Manager unterstützt.
Widgets
Gallery Manager Pro ist mit einigen coolen Widgets ausgestattet, die Galerien und Klassifizierungen in Ihren Sidebars anzeigen.
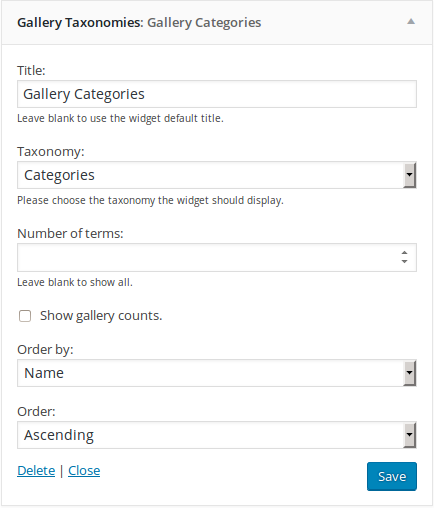
Klassifizierungen
Das Klassifizierungswidget zeigt die Kategorien, Schlagworte, Ereignisse, etc. für Ihre Galerien an.
Klassifizierungswolken
Das "Klassifizierungswolken"-Widget zeigt die Kategorien, Schlagworte, Ereignisse, etc. Ihrer Galerien so an wie Sie es von der Schlagwortwolke für Beitragsschlagworte kennen.
Zufällige Bilder
Dieses Widget zeigt zufällige Bilder von zufällig ausgewählten Galerien an.
Lightboxeinstellungen
Lizenzen & Preise
Ein Jahr Aktualisierungen und persönliche 1-zu-1 Unterstützung für eine Webseite. Falls Sie das Plugin bereits erworben haben, wird dieses Paket Ihrem Account ein weiteres Jahr Aktualisierungen und Support hinzufügen.
- Gallery Manager Pro WordPress Plugin
- Lebenslanges Nutzungsrecht für Gallery Manager Pro ohne laufende Kosten
- Aktualisierungen für 365 Tage
- Support für 365 Tage
- Persönliche Unterstützung durch den Entwickler mit Direktkontakt
Ein Jahr Aktualisierungen und persönliche 1-zu-1 Unterstützung für fünf Webseiten. Falls Sie das Plugin bereits erworben haben, wird dieses Paket Ihrem Account ein weiteres Jahr Aktualisierungen und Support hinzufügen.
- Gallery Manager Pro WordPress Plugin
- Lebenslanges Nutzungsrecht für Gallery Manager Pro ohne laufende Kosten
- Aktualisierungen für 365 Tage
- Support für 365 Tage
- Persönliche Unterstützung durch den Entwickler mit Direktkontakt
Ein Jahr Aktualisierungen und persönliche 1-zu-1 Unterstützung für fünfzehn Webseiten. Falls Sie das Plugin bereits erworben haben, wird dieses Paket Ihrem Account ein weiteres Jahr Aktualisierungen und Support hinzufügen.
- Gallery Manager Pro WordPress Plugin
- Lebenslanges Nutzungsrecht für Gallery Manager Pro ohne laufende Kosten
- Aktualisierungen für 365 Tage
- Support für 365 Tage
- Persönliche Unterstützung durch den Entwickler mit Direktkontakt
Veröffentlicht im Januar 2010
Letzte Aktualisierung im Januar 2026
Made in Germany
ca. 44900+ aktive Installationen
Von Dennis Hoppe
Premium-Entwickler-Produkt