Gallery Manager is the most innovative state of the art WordPress Gallery Management tool which enables you to organize image galleries easily in your WordPress backend. Furthermore this gallery plugin adds a beautiful awesome JavaScript lightbox effect (touch-enabled, responsive, optimized for both mobile and desktop web browsers) to all links pointing to an image anywhere on your website. This includes images in your posts, galleries, pages, sidebar widgets and anywhere else on your website.
Galleries as they should be
All links - regardless if text or image - pointing to an image will automatically displayed in a responsive lightbox. You do not need to care about any tag attributes or link classes - the plugins takes care about that for you. When using the [gallery] shortcode the images will get a "previous", "next" and a slideshow button. The gallery itself uses your themes gallery style and keeps your common identity untouched.
Gallery management
- Organize image galleries separated from posts or pages
- Centralized gallery management. Enjoy a single location where you can see and manage all your galleries
- Automatically generated index page with all galleries
- Every gallery has its own page with unique URL
- Taxonomies to classify your galleries: Categories, Tags, Events, Places, Dates, Persons, Photographers. (Need more? Ask us via our personal 1-on-1 support!)
- Both, tags and categories, are disjunct from your post tags and post categories
- Supports gallery comments
- Supports featured images as gallery thumbnails
- Supports excerpts for your uploaded galleries (the same way you already know from regular posts)
- Excerpts can contain text description and a random set of preview images
- Supports WordPress user permissions and capabilities
- Supports the WordPress menus and enables you to add all components of your galleries to any menu
- Import and export directly via the official "WordPress Importer" by Automattic Inc.
Lightbox
- JavaScript lightbox support for all linked images on your website
- Has "Previous" and "Next" buttons
- Shows image title and description
- Lightbox is touch-enabled, responsive and mobile-friendly
- Supports swipe function for touch screens - works with every smart phone and tablet
- Awesome image slideshow function
- Indicator thumbnail images below the full size image
- Uses the full screen size for presenting your image
More features
- SEO conform URL structure for all kind of pages
- Supports WPML flawless and enables you to create a multilingual image website
- Supports the WordPress theme template hierarchy and the parent-child-theme paradigm
- Supports user defined HTML templates
- Supports RSS feeds for the gallery index and for the comments of each gallery
- Custom thumbnail sizes
- Fully compatible with all existing themes with archive support
- Perfect integration in your existing design and styles
- Widget to display random images from your galleries in the sidebar
- Widget to display the gallery taxonomies as list or cloud in the sidebar
- Widget to display the galleries in the sidebar
- Keeps your themes gallery style untouched
- Completely translatable - .pot file is included
- Includes a bunch of filters to give you the control of the behavior of this piece of code
- Clean and intuitive user interface
- Works great with WordPress Multisite
- Personal one-on-one real-time support by the developer
- No ads or branding anywhere - perfect white label solution
The free lite version
In the lite edition of the plugin you can take a look around, you can create three galleries and you can check the lightbox functionality. On several places in the plugin you will find a notice that this or these function is included in the pro version only. Please notice that there is no support available for the free version. You can find the download here.
Dashboard screenshots
Compatibility
WordPress 6 or greater; PHP 7.4 or greater; PHP 8 is recommended
Contents
- Installation
- WordPress galleries
- Lightbox support
- Gallery management
- Activate the gallery management
- Create and edit galleries
- Title
- Images
- Preview
- Appearance
- Owner
- Thumbnails
- Featured image
- Taxonomies
- Activate taxonomies
- Manage taxonomies
- Galleries and user rights
- Galleries in WordPress menus
- Gallery archives
- [gallery] shortcode
- Widgets
- Taxonomies
- Taxonomy clouds
- Random images
- Lightbox options
Installation
- Download the Lite or Pro version of this extension. The downloaded file should to be a .zip file. If your browser or operating system offers you a directory as download you need to re-zip it on your own or you need to find a way to get the .zip file. Please consider buying the support package. We will install the plugin for you on your server.
- Go to your WordPress Dashboard and log in with an administrator account.
- Please deactivate all other versions of the plugin. Especially deactivate the Lite version if you want to install the Pro version. Your already created data will not get lost when you deactivate the plugin!
- Please navigate to Plugins -> Add New -> Upload.
- Then please upload the before downloaded .zip file of this extension.
- When the upload was successful, WordPress will offer your to activate the plugin.
- In a final step please navigate to the options page:
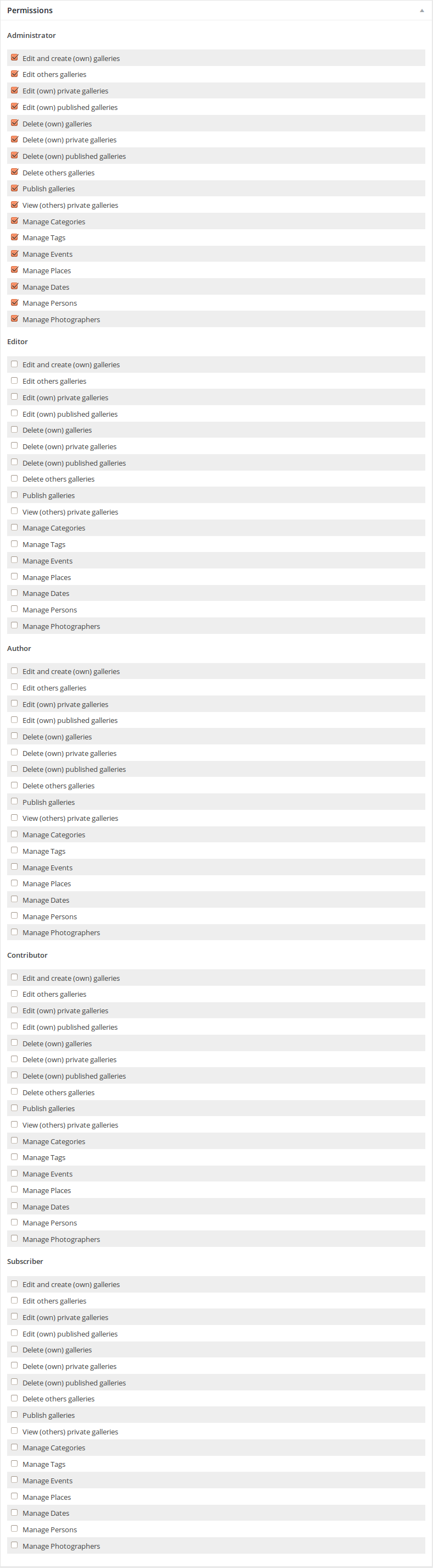
- Scroll to the "Permissions" box and setup the initial user permissions for each group.
- Enter your license credentials to get the updates directly via the dashboard.
- Study the documentation attentively!
WordPress gallery feature
In WordPress 2.5, the gallery feature allows the user to add an image gallery to a post or page on your WordPress blog.
The [gallery] shortcode is used in a post or page to display a thumbnail gallery of images attached to that post. It can be used in its simplest form like this:
[gallery]
The easiest way to insert the shortcode to your contents is to use the gallery button in your WYSIWYG editor. The [gallery] shortcode is completely supported by Gallery Manager Pro and you do not need to change the posts or pages you created in the past.
Lightbox support
All images you insert via the [gallery] shortcode will appear in a beautiful JavaScript lightbox and the website visitor will be able to navigate through them or watch it as a slideshow.
Gallery management
Activate the galleries
The gallery management needs to be activated via the options page. You can find the options page in your WordPress backend -> Settings -> Galleries.
Scroll down on the options page to the "Permissions" box and click the title to open the box. Tick all permissions of your user group to activate the features you need for the gallery management.
Create and edit galleries
After setup the Gallery Manager user capabilities there is a new admin page in your menu: "Galleries". Click on "Add Gallery" to create a new gallery. The usage and handling of the interface is very similar to the edit post or edit page screen.
Title
Enter a title or name for the new gallery. It will be visible to website visitors like the title of a post or a page.
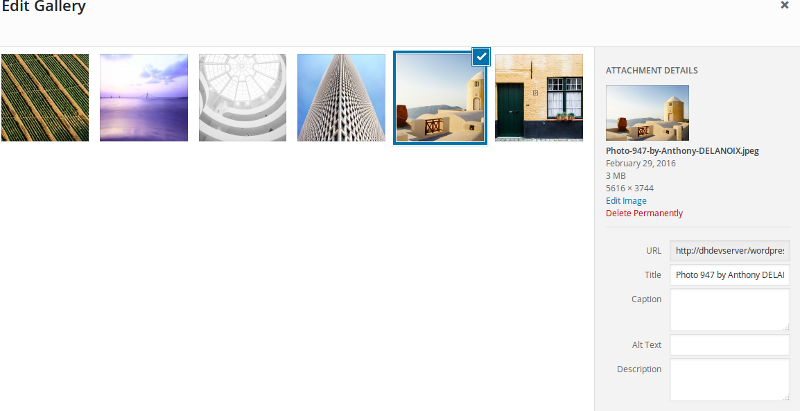
Images
In the "Images" meta box you have the ability to upload new images via Flash or HTML uploader. With the "Add Images" button you can upload images from your computer or import existing ones from the media library. Click on an image to add or modify its details.
Of course you can also modify the image if you want: (Crop, Cut, Rotate, etc.)
Preview
Gallery previews usually contain some random images which represent a gallery on archive pages. They are similar to text excerpts of posts.
Appearance
In this section you can choose elementary design options to display a gallery like the number of columns and the thumbnail size.
Owner
The owner of a gallery is similar to the author of a post. If a user has the right to edit others galleries he is able to change the owner of a gallery to someone else.
Featured image
The featured image is the main presenter of your gallery. If you use post thumbnails somewhere in your website the theme should use the featured image of the gallery on this place.
Taxonomies
Taxonomies for galleries are similar to categories and tags for posts but they are not the same. Gallery taxonomies are separated from the post taxonomies. You can use them to categorize all galleries and to build archives and RSS feeds.
Activate taxonomies
To activate the taxonomies go to the options page and take a look on the "Taxonomies" option box. Tick the ones you want to use and hit the save button. Please do not forget so set the user permissions to manage the new taxonomies in the "Permissions" box on the options page.
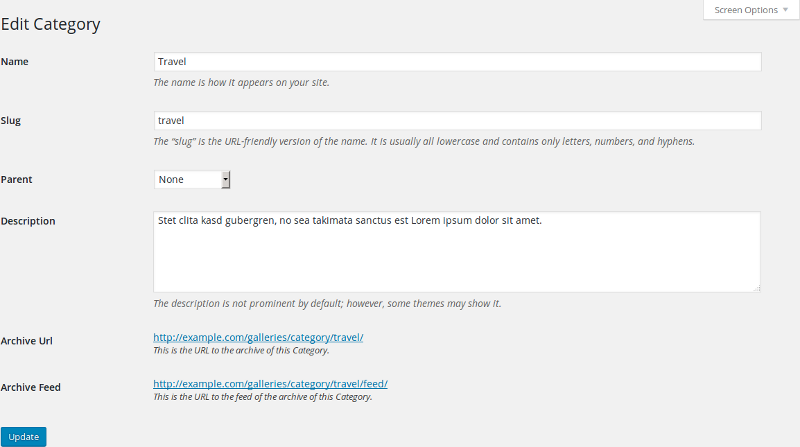
Manage taxonomies
Managing the gallery taxonomies is as easy as managing categories or tags for posts.
Galleries and user permissions
Gallery Manager Pro uses the WordPress embedded user rights and capabilities system to control the access to galleries, taxonomies and options. You can change the settings directly on the options page without any external plugin. By default nobody has any permissions expect the admin who is able to change the settings on the options page. So the first step after activating the plugin should be the user permission configuration. Go to your WP Dashboard -> Settings -> Galleries. Scroll down to the "Permissions" options box and open it up with a click on the box title. Then you can set the available user rights for all existing user groups.
Galleries in WordPress menus
Nothing is cooler than a plugin which plays well with all the great WordPress features. You can add all galleries or taxonomies to your custom menus. Go to your WP Dashboard -> Appearance -> Menus.
Gallery archives
Gallery Manager Pro generates a gallery archive for every gallery taxonomies you created. You can find the URL of each archive below the "Edit Taxonomy" page.
[gallery] Shortcode
The [gallery] shortcode is used in a post or page to display a thumbnail gallery of images attached to that post. It can be used in its simplest form like this: [gallery].
There are several options that may be specified using this syntax:
[gallery option1="value1" option2="value2"]
All official options are supported by the Gallery Manager Pro plugin. You can find the detailed documentation here.
Widgets
Gallery Manager Pro comes with some cool widgets which displays galleries and taxonomies in your sidebars.
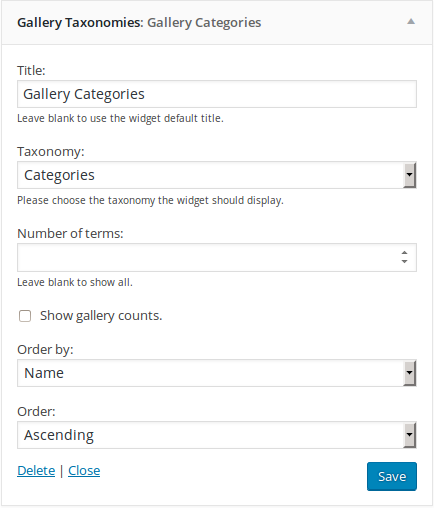
Taxonomies
The "Taxonomies" widget displays your gallery categories, tags, events, etc.
Taxonomy Clouds
The "Taxonomy Clouds" widget displays your gallery categories, tags, events, etc. as cloud like you know it from post tags.
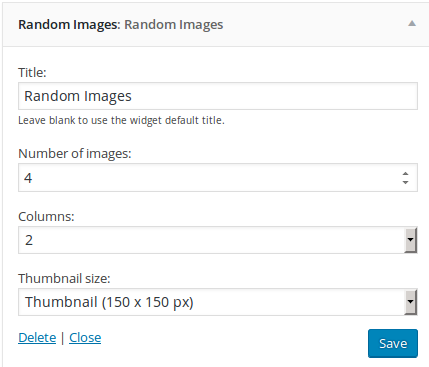
Random Images
This widget displays random images from some random galleries.
Lightbox options
Plans & Pricing
One year of updates and personal 1-on-1 support for one website. If you already bought the plugin this package will add another year of updates and support to your account.
- Gallery Manager Pro WordPress Plugin
- Lifetime usage license for Gallery Manager Pro without any additional costs
- Updates for 365 days
- Support for 365 days
- Personal support by the developer
One year of updates and personal 1-on-1 support for up to five websites. If you already bought the plugin this package will add another year of updates and support to your account.
- Gallery Manager Pro WordPress Plugin
- Lifetime usage license for Gallery Manager Pro without any additional costs
- Updates for 365 days
- Support for 365 days
- Personal support by the developer
One year of updates and personal 1-on-1 support for up to fifteen websites. If you already bought the plugin this package will add another year of updates and support to your account.
- Gallery Manager Pro WordPress Plugin
- Lifetime usage license for Gallery Manager Pro without any additional costs
- Updates for 365 days
- Support for 365 days
- Personal support by the developer
Published in January 2010
Latest update in January 2026
Made in Germany
approx. 45000+ active installs
By Dennis Hoppe
Premium developer item